Tags
- hello (1)
- middleman (1)
- s3 (1)
- git (1)
- InfluxDB (5)
- fluentd (2)
- よくわからん (3)
- Elasticsearch (3)
- 勉強会 (2)
- MongoDB (1)
- Sensu (8)
- AWS (10)
- Grafana (2)
- Tasseo (1)
- Shell (1)
- Ruby (4)
- Elastic Beanstalk (1)
- Docker (4)
- ElastiCache (2)
- RDS (2)
- memcached (2)
- twemproxy (2)
- RabbitMQ (3)
- Jq (1)
- Jenkins (1)
- Specinfra (1)
- Serverspec (4)
- Puppet (3)
- Chef (7)
- Graphite (2)
- Infrataster (2)
- mackerel (1)
- Monitoring (3)
- CloudWatch (2)
- Servespec (1)
By year
- 2014 (28)
Chef Handlers + Graphite で Chef の実行結果を可視化する
Chef GraphitePosted on May 6
はじめに
前回の記事で Chef には Handlers と呼ばれるレポート機能が備わっていることを知った。レポートの出力先としては JSON ファイルや IRC 等があり、みんな大好き、私も大好き(になろうと頑張る)Graphite に出力出来るようなので試してみたいと思う。尚、Fluentd にも出力することが出来るようなので(以下、参考リンク)活用の機会が広がるような気がしている。
参考
- Chef 活用ガイド 〜コードではじめる構成管理〜(
135ページから145ページの「5.7.1 ハンドラ(Chef::Handler)」) - About Handlers — Chef Docs
- ChefのReport, Exeptionハンドラを使う
- はかどるChefの小ネタ集(
13ページから18ページあたりでHandlersについて言及されている) - Chef のログを Fluentd に流す
- Graphite Docs » Overview
- Install graphite on a CentOS/RHEL server
- CentOSにRPMでGraphite+Diamondをインストールする
登場人物
登場人物(Chef Handlers と Graphite)について。
Chef Handlers
Chef Clientのレポーティング機能Start HandlersとReport HandlersとException Handlersの三種類nodeの情報、経過時間、例外が発生した際の各種情報等を取得可能JSONファイル以外にも書き出し先は選べるし自作も可能Chef::Handlerを継承して独自のハンドラを作成することも可能
Graphite
Pythonで実装されている- 時系列データの保存
- 時系列データをオンデマンドでグラフに描画してくれる
carbonとwhisperそしてgraphite webappという三つのコンポーネントで構成されているcarbonはTwistedというデーモンツールで時系列データを収集する役目whisperは時系列データを保存しておくデータベースgraphite webappはwhisperからデータを取り出してグラフを描画する
Graphite について @y_uuk1 さんの以下の資料の図が個人的には一番解りやすかったので拝借させて頂きます…
上の一枚だけで概要は掴めるかと。
準備
Chef Handlers と Graphite を設定。 利用した環境は下記の通り。
CentOS 6のAMIm3.mediumchef-11.12.4-1.el6.x86_64(オムニバスインストーラーからインストール)
Chef Handlers
既に Chef はセットアップされた状態から、chef-handler-graphite をgem を使ってインストールする。
インストールは下記のように行った。
/opt/chef/embedded/bin/gem install chef-handler-graphite --no-ri --no-rdoc -V
これだけ…簡単。
Graphite
設定は以下のページに書いた。
Graphite-web の初期設定を行う場合に以下を実行する。
/usr/lib/python2.6/site-packages/graphite/manage.py syncdb
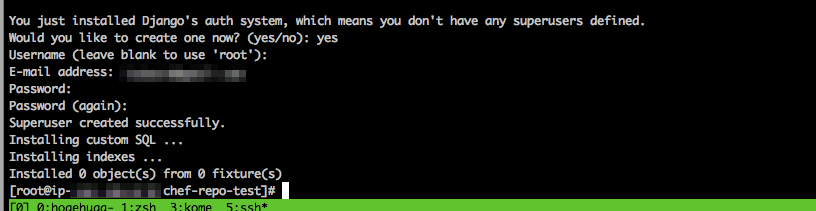
実行すると以下のようにユーザー名やパスワードを問われる。

詳細の出力については以下の通り。
設定後、ブラウザで Graphite ホストにアクセスすると…

これで Graphite は使える状態になった。
やってみる
Chef Handlers は Cookbook 内に設定するか、client.rb や solo.rb に設定すれば利用出来るとのことなので、solo.rb に設定してみる。
solo.rb に…
solo.rb に以下を追加する。
require 'chef-handler-graphite'
graphite_handler = GraphiteReporting.new
graphite_handler.metric_key = "kappatest.chef.#{Chef::Config.node_name}"
graphite_handler.graphite_host = "localhost"
graphite_handler.graphite_port = "2003"
report_handlers << graphite_handler
exception_handlers << graphite_handler
Cookbook を適用
テストに以下の Cookbook を選んだ。
Berksfile に以下を追加して…
source "https://api.berkshelf.com"
cookbook "java"
cookbook "elasticsearch"
berks vendor を実行する。
/opt/chef/embedded/bin/berks vendor cookbooks
以下のように run_list を用意する。
{
"name": "elasticsearch-cookbook-test",
"run_list": [
"recipe[java]",
"recipe[elasticsearch]"
],
"java": {
"install_flavor": "openjdk",
"jdk_version": "7"
},
"elasticsearch": {
"cluster" : { "name" : "elasticsearch_test_chef" }
}
}
run_list を用意したら以下のようにして Cookbook を適用する。
chef-solo -c solo.rb -j nodes/localhost.json
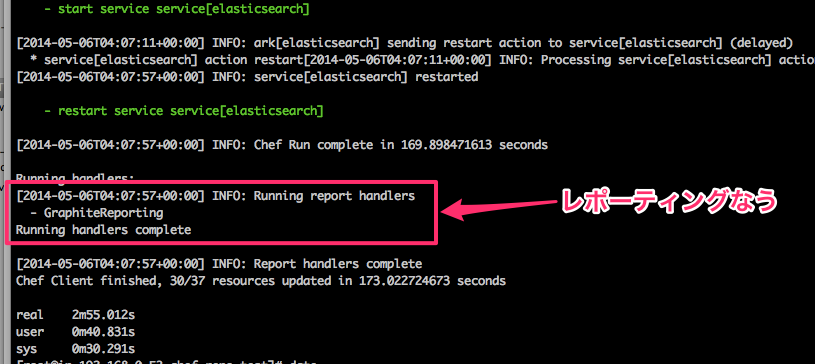
ちなみに、-W オプションつけて何度か why-run で試してもみた。Cookbook 適用後に以下のように表示された。

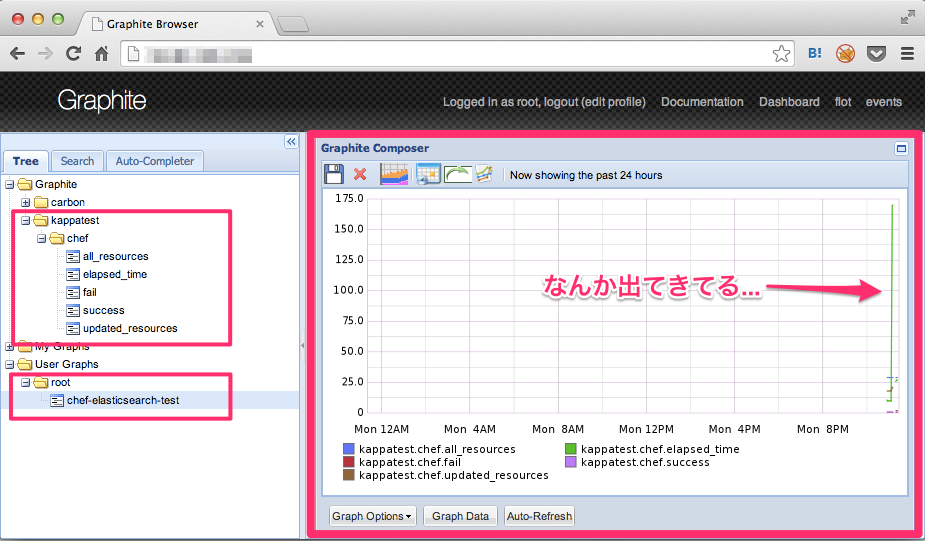
おお、ちなみに Graphite の方は…

おお。
どんな値が取れているのか?
以下のような値が Graphite で確認することが出来る。
all_resourcesはrun_listに定義されたレシピの各種リソース(の数)elapsed_timeはstart_timeとend_timeの差を表現failは例外を含んでいる(数)successは例外を含んでいない(数)updated_resourcesはall_resourcesのうちでChef::Runnerによって変更されたリソース(の数)
詳細については以下を参考になる。
上記を参考にしながら Graphite のグラフを眺めているとより理解が深まる…(かも)。
最後に
- 以前から興味があって試したいと思っていた
Chef Handlersをやっと試せた - コンバージェンスの結果はを詳細に追うことはあまり無かったが、今後は
Handlersを活用していきたい - 今回は単純に
Graphiteに飛ばすだけだったが、fluentdを介してMongoDB等に保存するという事例もある - ちなみに
Graphiteの使い方もなんとなく解ってきたのは良かった
2014 かっぱのほげふが