Tags
- hello (1)
- middleman (1)
- s3 (1)
- git (1)
- InfluxDB (5)
- fluentd (2)
- よくわからん (3)
- Elasticsearch (3)
- 勉強会 (2)
- MongoDB (1)
- Sensu (8)
- AWS (10)
- Grafana (2)
- Tasseo (1)
- Shell (1)
- Ruby (4)
- Elastic Beanstalk (1)
- Docker (4)
- ElastiCache (2)
- RDS (2)
- memcached (2)
- twemproxy (2)
- RabbitMQ (3)
- Jq (1)
- Jenkins (1)
- Specinfra (1)
- Serverspec (4)
- Puppet (3)
- Chef (7)
- Graphite (2)
- Infrataster (2)
- mackerel (1)
- Monitoring (3)
- CloudWatch (2)
- Servespec (1)
By year
- 2014 (28)
ちょっとだけ解った気になる Graphite と Grafana
Grafana Graphite Sensu Docker ElasticsearchPosted on May 27
はじめに
Sensuのメトリクスを蓄積して可視化する為のツールとしてGraphiteがほぼデファクトになっているのでマジメに触っておく(Graphiteはメトリクスを蓄積する為のデータベースでgraphite webappがGraphiteに蓄積されたメトリクスを可視化するものと考えると良いかも)- 上記の通り、
Graphiteではgraphite webappという可視化ツールがデフォっぽいけどGrafanaというみんな大好きKibanaをフォークしたツールもあるので触っておく - 今回は
Graphiteに関してはこちらのDockerfileを利用して環境を構築した
参考
Graphite

アーキテクチャ
Graphite は以下のような 3 つのコンポーネントで構成されている。
carbon- 時系列データを収集する(Twistedというネットワーク・プログラミング用のフレームワークで実装されている)whisper- 収集した時系列データを蓄積するシンプルなデータベースgraphite webapp-DjangoのWebアプリケーションで実装され、オンデマンドでグラフを描画するのにCairoが利用されている
セットアップ
それほど難しくない。ディストリビュージョンによってはパッケージが用意されているのでそちらを利用しても良いかも。
Carbon の種類
Carbon の種類という言い方が正しいのか解らないが Carbon には以下のような種類のデーモンが利用出来る。
全ての設定は carbon.conf にて設定が可能で [] で区切られたセクションで個々の設定を行う。以下、各々の特徴を簡単にピックアップ。(ドキュメントの意訳と実際に試してみた結果)
carbon-cache
- 色々なプロトコルでメトリクスを受信してディスクに書き込む
- メトリクスを受信するとメモリにバッファして
whisperライブラリにより適当な間隔でディスクにフラッシュする
また…
The [cache] section tells carbon-cache.py what ports (2003/2004/7002), protocols (newline delimited, pickle) and transports (TCP/UDP) to listen on.
とあるので Firewall 等では 2003 と 2004 そして 7002 ポートは開放しておく必要があるので注意。また、それぞれの用途については carbon.conf に色々とコメントが書かれているのでそちらも参考になる。
LINE_RECEIVER_INTERFACE = 0.0.0.0
LINE_RECEIVER_PORT = 2003
# Set this to True to enable the UDP listener. By default this is off
# because it is very common to run multiple carbon daemons and managing
# another (rarely used) port for every carbon instance is not fun.
ENABLE_UDP_LISTENER = False
UDP_RECEIVER_INTERFACE = 0.0.0.0
UDP_RECEIVER_PORT = 2003
PICKLE_RECEIVER_INTERFACE = 0.0.0.0
PICKLE_RECEIVER_PORT = 2004
# Set to false to disable logging of successful connections
LOG_LISTENER_CONNECTIONS = True
# Per security concerns outlined in Bug #817247 the pickle receiver
# will use a more secure and slightly less efficient unpickler.
# Set this to True to revert to the old-fashioned insecure unpickler.
USE_INSECURE_UNPICKLER = False
CACHE_QUERY_INTERFACE = 0.0.0.0
CACHE_QUERY_PORT = 7002
上記は carbon.conf からポートに関する部分を抜粋したもの。2003 ポート自体がメトリクスを受け入れる為のポートのようで、デフォルトでは UDP はオフになっていることが解る。また、2004 ポートは pickle という Python 独自のデータストリーム方式でのメトリクスを待ち受けるようだ。pickle についてはこちらやこちらが参考になりそう。
carbon-relay
- メトリクスのレプリケーションとシャーディング(冗長化とスケーリング)を提供する
RELAY_METHOD = rulesとなっている場合に複数のホストで稼働しているcarbon-cacheにメトリクスをリレーすることが出来るRELAT_METHOD = consistent-hashingの場合には複数のcarbon-cacheホストでのシャーディングを定義出来る- また、
graphite-webからのデータ取り出しに際してはlocal_settings.pyのCARBONLINK_HOSTSで定義した複数のcarbon-cacheホストから読み込む
尚、Graphite のクラスタリングについては以下の記事に詳細に紹介されていた。
また、自分がなんやかんや言うよりも @y_uuki さんの以下の資料で一目瞭然!
解りやすい。
carbon-aggregator
carbon-cacheより前で動作するwhisperに書き込む前にメトリクスをバッファリングすることでwhisperへの負荷を減らすgranular reportingが不要な場合にも有用でwhisperのサイズ削減にも貢献する(※granular reportingの意味がイマイチ解りませんでした…)
storage-schemas.conf
storage-schemas.conf では…
- メトリクス収集の周期と期間を定義している
- メトリクスのパス毎に指定可能
- 定義された内容は
whisperによって解釈される
ということで、ざっくり言うとメトリクスの保存ポリシーを定義している。
尚、設定については以下の三つを設定する必要がある。
- 設定名(という言い方が正しいか解らないけど)
[]で囲む pattern=は正規表現での設定が可能retentions=はfrequency:historyといフォーマットで記載
以下は例。
[hoge_collection]
pattern = hoge.huga$
retentions = 10s:14d
hoge_collection という名前で hoge.huga で終わるパスのメトリクスは 10 秒毎に取得し 14 日間保持することを示している。
また、周期や保存の期間については以下のような単位で設定が可能。
s- 秒m- 分h- 時間d- 日y- 年
Carbon を操作して解るメトリクスのフォーマット
そろそろうんちくも疲れてきたので…こちらを参考にして、以下のように nc を利用して Graphite のホストに対してメトリクスを送ってみる。
PORT=2003
SERVER=172.17.0.2
echo "`hostname -s`.hoge.huga.test `echo $RANDOM` `date +%s`" | nc ${SERVER} ${PORT}
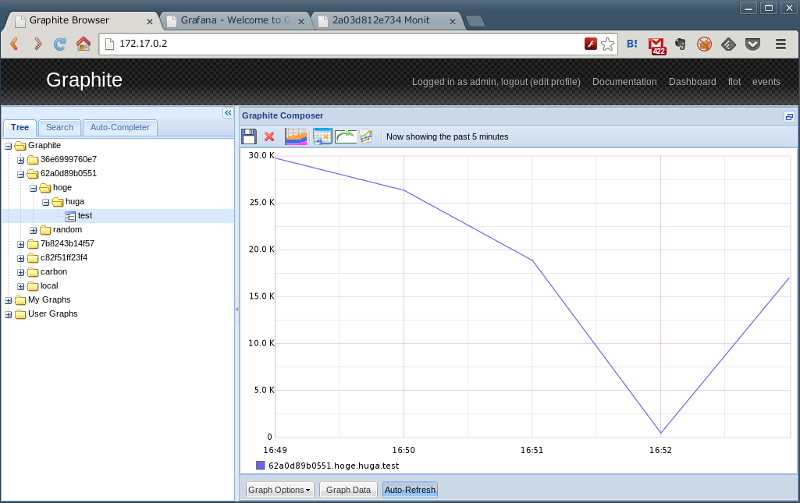
適当に何度か叩いていると…

おおー。(※こちらによると nc で -q0 オプションを指定しない場合には TCP 接続を開きっぱなしになるnc のバージョンもあるようなので注意する。)
ということで上記にあるように Graphite が解釈出来るメトリクスの基本的なフォーマットは以下の通りとなる。
${metric path} ${metric value} ${metric timestamp}
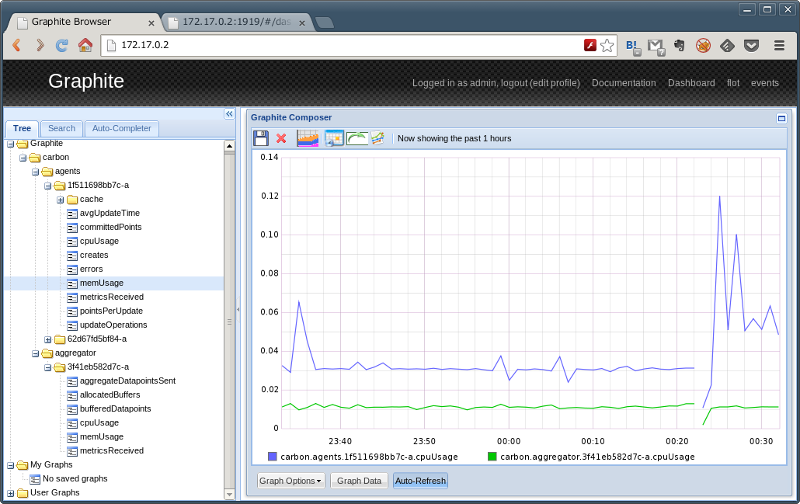
${metric path} については . ドットを区切りとして階層構造を持たせることが出来る。どの位の階層を持てるかを試してみたのが以下の図。

結構イケそう…(実際の限界については情報を見つけることが出来なかった)
Grafana

Kibana の従兄弟
と勝手に命名。
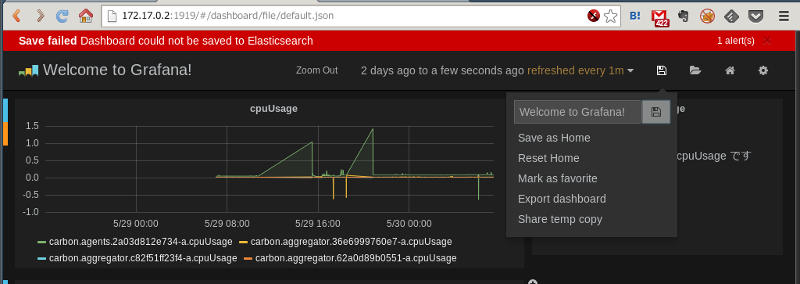
見ての通り Kibana にとてもよく似ているのはもちろん、グラフの設定情報については Kibana 同様に Elasticsearch に保存するような設定になっているのでちゃんと使おうとすると Elasticsearch が必要になる。

上記のようにエラーが表示される。まあ、ちょっと試す分には全然問題ないかと…
使い方
使い方はとっても簡単。一時間位使ってみた記事を以下に書いたのでそちらを見て頂くといかに簡単かが解るかも…
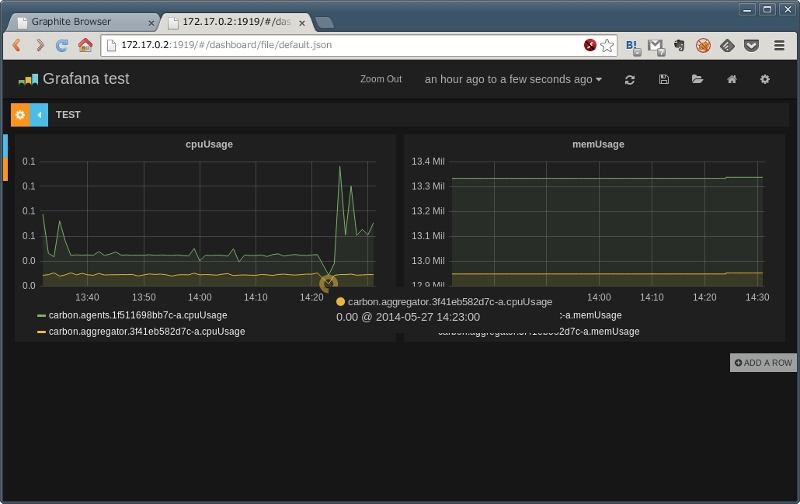
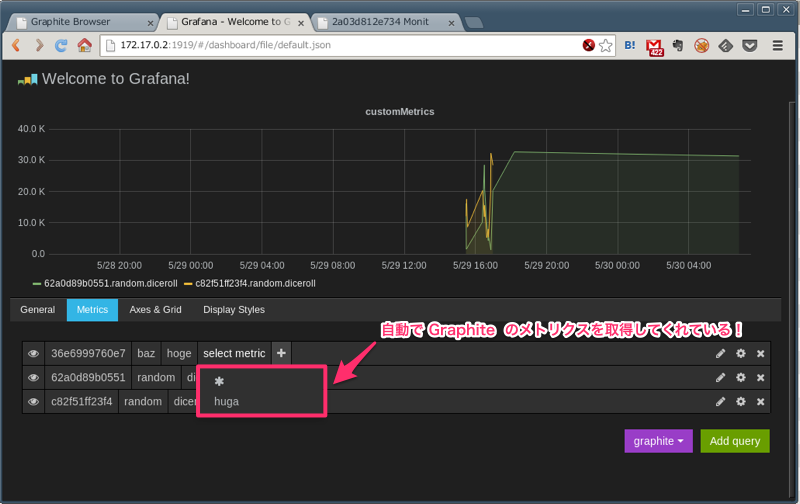
ポイントとしては Grafana の config.js にちゃんと graphite-web の設定を行えれば Graphite のメトリクスを以下のように自動で取得してくれているので、あとは必要に応じてメトリクスを選択するだけ。

グラフにメトリクスを追加したい場合でも Add Query をクリックするだけ。後は自動的に取得されている Graphite のメトリクスを選択していく。
基本的な使い方以外にも…
ドキュメントを見ると基本的な使い方以外にも以下のような機能が実装されている。
個人的に気になったのが Scripted Dashboards とPlaylist の二つ。ざっくり言うと Scripted Dashboard は JavaScript を使って動的にダッシュボードを生成することが出来る機能、Playlist は指定した期間のグラフを保存しておいて後からも見ることが出来る機能のようだ。
まとめ
この記事を通して痛感したこと、解ったこと。
痛感したこと
GraphiteとかGrafana関係無しに英語力足りてねえPython力が全く無い…
解ったこと
GraphiteもGrafanaもさらっと使う分にはとても簡単Graphiteについては2006年くらいから続いているプロジェクトでかなり歴史はある(=実績もある?)Graphiteは3つのコンポーネント(Carbonとwhisperとgraphite-web)があるCarbonは3つのデーモン(carbon-cacheとcarbon-relayとcarbon-aggregator)があるcarbon-cacheはメトリクス収集、carbon-relayは冗長化とシャーディング、carbon-aggregatorはバッファ- メトリクスデータの基本フォーマットは
${metric path} ${metric value} ${metric timestamp} GrafanaはElasticsearchも必要な場合があるが基本的には操作は簡単!
次やること
GraphiteのRender URL APIやwhisperについて調べるGrafanaのScripted DashboardsとPlaylistについて調べる
2014 かっぱのほげふが